In today’s mobile-driven world, having a mobile app for your e-commerce business is essential to staying ahead of the competition and catering to the evolving needs of your customers. If you have an OpenCart store and want to create a mobile app to enhance your online presence, you’re in the right place.
In this blog post, we will provide you with a step-by-step guide to creating a mobile app for your OpenCart store using the OpenCart Mobile App Builder by Knowband.

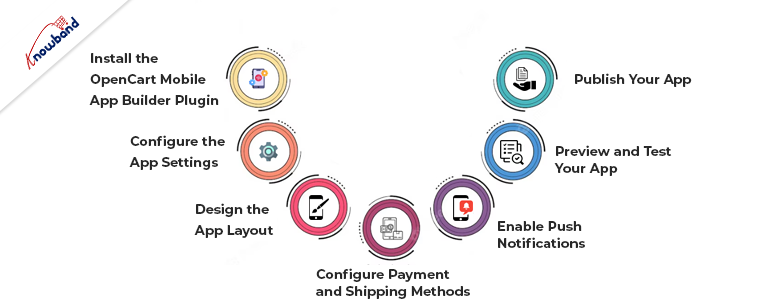
Step 1: Install the OpenCart Mobile App Builder Plugin
To begin, you need to install the OpenCart Mobile App Builder plugin on your OpenCart store. Visit the Knowband website and download the plugin compatible with your OpenCart version. Once downloaded, follow the installation instructions provided by Knowband to integrate the plugin with your store.
Step 2: Configure the App Settings
After installing the plugin, navigate to the admin panel of your OpenCart store and access the plugin settings. Here, you can configure various app settings such as app name, logo, splash screen, color scheme, and more. Customize these settings to align with your brand identity and create a visually appealing app.
Step 3: Design the App Layout
The OpenCart Mobile App Builder provides a user-friendly drag-and-drop interface to design the layout of your app. You can easily add and arrange various elements such as banners, sliders, categories, products, and more. Customize the layout to showcase your products engagingly and intuitively.
Step 4: Configure Payment and Shipping Methods
Integrate your preferred payment gateways and shipping methods into your mobile app. The OpenCart Mobile App Builder supports popular payment gateways, ensuring a seamless and secure checkout process for your customers. Configure the parameters to meet your company’s needs.
Step 5: Enable Push Notifications

One of the key advantages of having a mobile app is the ability to send push notifications directly to your customers’ devices. With the OpenCart Mobile App Builder, you can easily enable push notifications and send personalized messages to your customers. Inform them about new products, discounts, promotions, and more, thereby boosting customer engagement and driving sales.
Step 6: Preview and Test Your App
Before launching your mobile app, it’s crucial to thoroughly test it to ensure a seamless user experience. The OpenCart Mobile App Builder allows you to preview your app on both Android and iOS devices using Knowband’s Mobile App Previewer app. Take this opportunity to review and make any necessary adjustments to your app.
Step 7: Publish Your App
Once you are satisfied with the app’s design and functionality, it’s time to publish it on the respective app stores. The OpenCart Mobile App Builder provides you with the necessary app files and guides you through the process of submitting your app to the Google Play Store and Apple App Store. Follow the guidelines and provide the required information to make your app available to a wide audience.
Conclusion
In conclusion, creating a mobile app for your OpenCart store is now easier than ever with the OpenCart Mobile App Builder by Knowband. By following this step-by-step guide, you can leverage the power of mobile technology to enhance your e-commerce business, increase customer engagement, and drive sales.
To learn more about the OpenCart Mobile App Builder and how it can benefit your business, feel free to get in touch with us at [email protected]. Our team of experts will be happy to provide you with further information and assist you in creating a stunning mobile app for your OpenCart store.